Login/Anmeldung
Sie erhalten auf Wunsch, den Sie bitte per Mail an die unter „Kontakt“ genannte Adresse richten (auf www.kudaba.de),
- eine URL, wo Sie das Login vorfinden werden,
- einen Benutzernamen sowie
- ein Passwort.
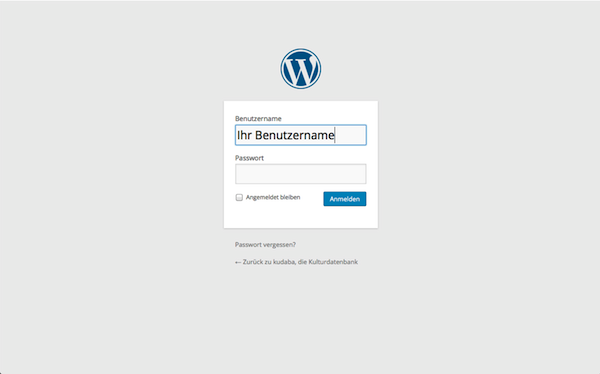
Rufen Sie die URL im Webbrowser auf und melden Sie sich anschließend über dieses Login-Fenster für den internen Autorenbereich der kudaba an. Dafür geben Sie in das obere Eingabefeld den Ihnen zugesandten Benutzernamen und in das untere Eingabefeld das Passwort ein. Bedenken Sie bitte, dass die Groß- und Kleinschreibung der Buchstaben zu beachten ist.

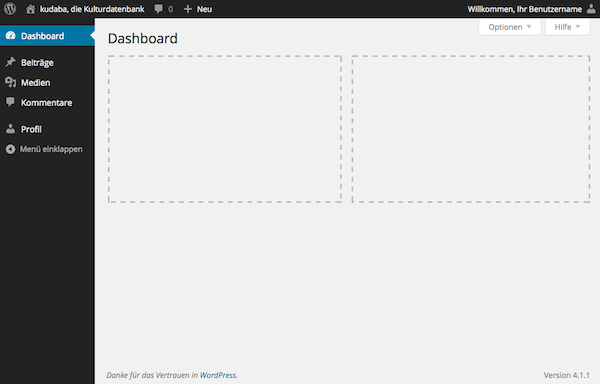
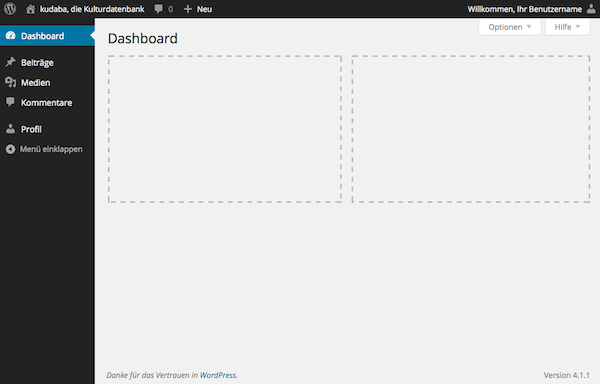
Es öffnet sich anschließend das sogenannte „Dashboard“ für Autor*innen, über das Sie neue Objekt-Beiträge erstellen und Bilder hochladen können.

Logout/Abmeldung
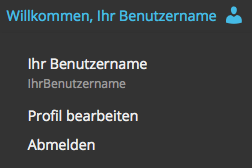
Bitte vergessen Sie nicht, sich am Ende der Bearbeitung „auszuloggen„. Die Abmeldung finden Sie am oberen rechten Rand Ihres Browser-Fensters, im ![]() Drop-down-Menü unterhalb von „Willkommen, Ihr Benutzername“.
Drop-down-Menü unterhalb von „Willkommen, Ihr Benutzername“.
Gehen Sie mit der Maus über diesen Schriftzug, ohne zu klicken. Das Menü öffnet sich automatisch.  Sie gehen mit der Maus über dem Drop-down-Menü bis zu „Abmelden“ und klicken dann mit der linken Maustaste darauf. So werden Sie abgemeldet und es erscheint wieder das Login-Fenster (siehe oben „Login“) mit der zusätzlichen Meldung, dass Sie sich korrekt abgemeldet haben.
Sie gehen mit der Maus über dem Drop-down-Menü bis zu „Abmelden“ und klicken dann mit der linken Maustaste darauf. So werden Sie abgemeldet und es erscheint wieder das Login-Fenster (siehe oben „Login“) mit der zusätzlichen Meldung, dass Sie sich korrekt abgemeldet haben.
Eigene Mediendateien hochladen
Das sogenannte „Dashboard“ (englisch für „Armaturenbrett“ oder „Instrumententafel“) zeigt am linken Rand eine Navigationsleiste mit den Menüpunkten „Dashboard“, „Beiträge“, „Medien“, „Kommentare“, „Profil“ und „Menü einklappen“.

In diesem Kapitel wird der Menüpunkt „Medien“ beschrieben, der über einen linken Mausklick aufgerufen wird und über den Bilder, Textdokumente und Videos in die kudaba hochgeladen werden.


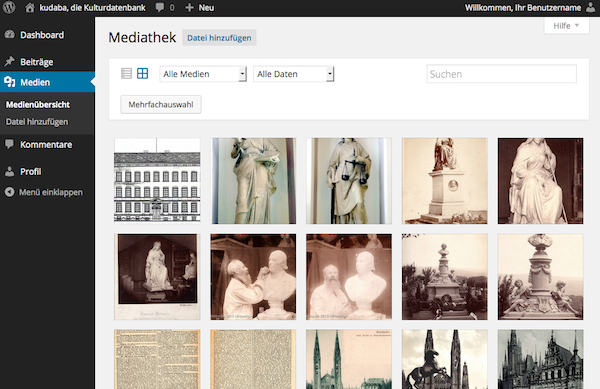
Nach dem Mausklick öffnet sich einerseits das linke Navigationsmenü, denn unterhalb von „Medien“ werden jetzt auch „Medienübersicht“ und „Datei hinzufügen“ gelistet. Andererseits ist im Hauptfeld des Browserfensters rechts von der Hauptnavigation bereits die Medienübersicht geöffnet. Dort sind die zuletzt hochgeladenen Mediendateien in einer Kleinbild-Rasteranzeige dargestellt. Wenn Sie eine Listenansicht der Mediendateien bevorzugen, dann klicken Sie unterhalb des Wortes „Mediathek“ auf das Icon (kleines grafisches Bildchen), das im Gegensatz zum blauen Raster-Icon grau gehalten ist. Dort gelangen Sie über das Raster-Icon auch wieder zurück zur Rasteranzeige.
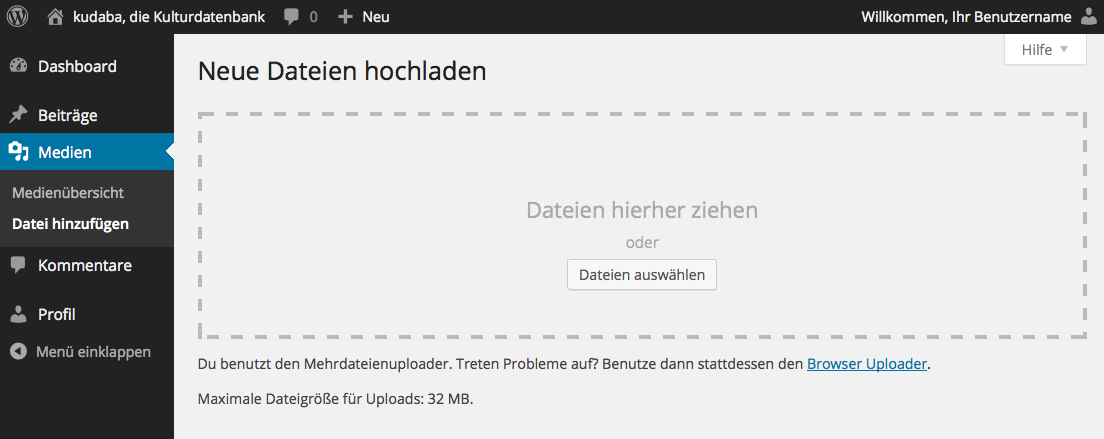
Um selbst Bilddateien hochzuladen, klicken Sie auf den Menüpunkt in der Hauptnavigation „Datei hinzufügen“. Der gleiche Link befindet sich auch im Hauptfenster der Medienübersicht oben. Wählen Sie einen Menü-Link davon aus.

Sie sehen anschließend einen rechteckigen Rahmen, in den Sie eine oder mehrere markierte Datei(en) aus Ihrem Dateimanager Ihres Betriebssystems mit gedrückter linker Maustaste hinüberziehen, bis die Datei inner- bzw. oberhalb des rechteckigen Rahmens liegt. Sie erkennen die korrekte Lage der Datei(en) daran, dass sich der Rahmen blau verfärbt. Dann lassen Sie die linke Maustaste los und schon wird der „Upload“-Prozess gestartet. Sie können diesen Prozess an den anwachsenden Balken unterhalb des rechteckigen Rahmens verfolgen. Der Upload-Prozess ist abgeschlossen, wenn der oder die Balken 100 % erreicht haben. Statt des blauen Balkens erscheint nun ein „bearbeiten“-Button, über den Sie zur Bearbeitungs-Ansicht des entsprechenden Bildes gelangen. Sie können aber auch jederzeit über die „Medienübersicht“ jedes einzelne Bild ansteuern und dort zum Bearbeiten öffnen.
Hinweis: Jetzt sind die Bilddateien erst auf dem Webserver abgelegt, aber noch nicht im Objekt-Beitrag! Die Bilder müssen zunächst bearbeitet werden, indem Sie Bildtitel, Bildunterschriften etc. erhalten. Dann können die Fotografien noch in Bildgalerien zusammengefasst werden, wenn es sich um eine Bildfolge handelt. Erst danach werden die Bilder über „Beitrag erstellen“ und dem Anlegen eines neuen Beitrags mit Text in diesen Text bzw. Beitrag eingefügt.
Eigene Mediendateien bearbeiten
Wenn Sie entweder direkt nach dem Hochladen der Bilder auf den „bearbeiten“-Button klicken oder über die Medienübersicht auf ein aufgelistetes Bild klicken, das Sie hochgeladen haben, dann öffnet sich das Fenster „Medium bearbeiten“. Nach jedem Bearbeitungsschritt speichern Sie die Änderungen mit einem Klick auf „Aktualisieren“, sonst gehen die vorherigen Bearbeitungen verloren.
Bildtitel
Auf der Seite der Medienbearbeitung sollten Sie für das angezeigte Bild zunächst einen Bildtitel eingeben. Der eindeutige und in der kudaba „einmalige“ Bildtitel ist wichtig für die Identifikation von Bildern innerhalb der sehr großen Menge an Bilddateien. Außerdem ist es für die Identifikation von Suchmaschinen, um was es sich bei dem Bild handelt von Bedeutung, einen „sprechenden“ Bildtitel zu vergeben und nicht den kryptischen Dateinamen direkt aus der Kamera.
Wenn Sie eine Bildfolge erstellt haben von schätzungsweise 50 Fotografien von einem Objekt, dann vergeben Sie zunächst jeweils den gleichen Bildtitel – der auch für den entsprechenden Objekt-Beitrag gewählt werden kann – und setzen hinter jedes Foto eine individuelle Nummerierung mit der Nennung der Gesamtzahl an Fotos dieser Bildfolge. Beispiel: „Luther-Denkmal in Eisleben (1/50)“, „Luther-Denkmal in Eisleben (2/50)“, „Luther-Denkmal in Eisleben (3/50)“, „Luther-Denkmal in Eisleben (4/50)“, „Luther-Denkmal in Eisleben (5/50)“ … Die Nummerierung hilft bei der Identifikation einzelner Bilder und ist notwendig, da Suchmaschinen Bilder mit gleich lautenden Bildtiteln als Fehler identifizieren und im Suchindex entsprechend schlecht bewerten.
Der Titel sollte den Inhalt des Bildes bzw. der Bildfolge in kürzesten Worten beschreiben, so dass jede Person sofort den Inhalt verstehen kann. Die Titel sollten dabei aber nicht zu lang sein, weil auch dies bei Suchmaschinen negativ ausgelegt wird. Eine positive Bewertung von Bildern ist von großer Bedeutung, da sie sonst im World Wide Web nicht gefunden werden.
Mit einem Klick auf „Aktualisieren“ speichern Sie Ihre Änderungen.
Bildunterschrift
Der Text, der in der Bildunterschrift eingetragen wird, erscheint auf der Webseite unterhalb des Bildes. Die Bildunterschrift beschreibt mehr als der Bildtitel, was auf dem Foto zu sehen ist. Dabei können sich die Inhalte durchaus wiederholen, sie sollten jedoch nicht identisch sein. Die Bildunterschrift bietet die Möglichkeit, in einem längeren Satz auf das Abgebildete inhaltlich einzugehen.
Mit einem Klick auf „Aktualisieren“ speichern Sie Ihre Änderungen.
Alternativtext
Des Weiteren bietet die Medienbearbeitung das Feld „Alternativtext“ an. Dieser Inhalt wird angezeigt, wenn man selbst mit der Maus über das Bild geht und dann ein kleines Textfeld erscheint. Dieser Alternativtext wird auch angezeigt, wenn ein Bild eventuell fehlerhaft geladen wurde und nicht angezeigt werden kann. Statt des Bildes wird dann der hierin enthaltene Text dargestellt. Auch für Nutzer*innen mit Handicap (z.B. Sehschwäche) ist dieser Alternativtext von Bedeutung, weil statt der Bilder diese Inhalte über sogenannte Screenreader vorgelesen werden.
Bei einer Bildfolge kann dieser Text für jedes Bild identisch sein. Er sollte alle interessanten Informationen in Kurzform enthalten, wie z.B. Name des Objekts, Urheber, Entstehungsdatum, Ort, Stil usw.
Mit einem Klick auf „Aktualisieren“ speichern Sie Ihre Änderungen.
Beschreibung
Der Text, der im Eingabefeld „Beschreibung“ eingefügt wird, erscheint dagegen bei den Einzel-Darstellungen unterhalb des Bildes. Dieser Text kann identisch zum „Alternativtext“ sein und ebenfalls für alle Bilder einer Folge identisch ausfallen (siehe oben „Alternativtext).
Mit einem Klick auf „Aktualisieren“ speichern Sie Ihre Änderungen.
Eigenen Objekt-Beitrag erstellen
Innerhalb der Bearbeitungsfläche „Dashboard“ für Autor*innen sind die Hauptmenü-Punkte über die am linken Rand befindliche Navigationsleiste zu erreichen.

Wenn Sie Beiträge neu erstellen oder bearbeiten wollen, klicken Sie auf „Beiträge“, das sich in der Navigationsleiste zwischen „Dashboard“ und „Medien“ befindet.

Nachdem Sie auf diesen Menüpunkt geklickt haben, erscheint im Hauptfenster eine Liste der vorhandenen Beiträge. Gleichzeitig hat sich in der linken Navigationsleiste unterhalb von „Beiträge“ ein Untermenü geöffnet, das wiederum „Alle Beiträge“ sowie „Erstellen“ anbietet. Mit einem linken Mausklick auf „Erstellen“ erhalten Sie ein neues Formular ohne Inhalt, um einen neuen Objekt-Beitrag anzulegen.

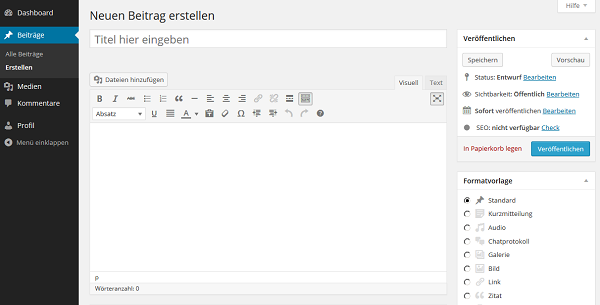
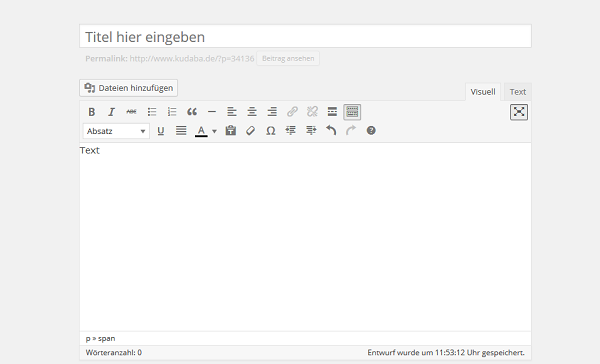
Sie erhalten nun die Ansicht des Editier-Fensters, um einen neuen Beitrag zu erstellen.

Diese Editier-Ansicht können Sie übrigens auf den zentralen Bereich minimieren, indem Sie auf das Icon mit den vier nach außen weisenden Pfeilen klicken, das sich oben rechts vom Text-Eingabefeld befindet. Wenn Sie mit der Maus über dieses Icon gehen, erscheint der Tooltipp „Modus für ablenkungsfreies Schreiben“:

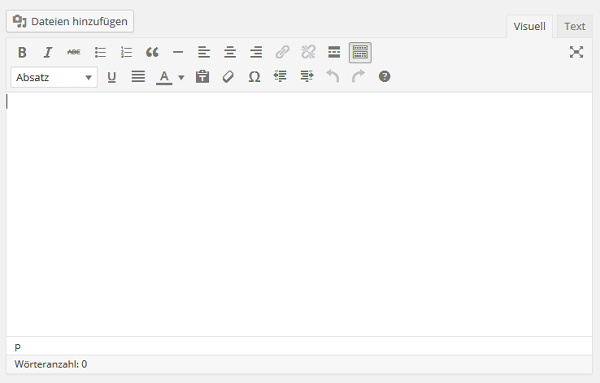
Ein Klick auf das Icon lässt das Bearbeitungs-Fenster folgendermaßen aussehen:

Objekt-Titel angeben
Unterhalb des Seitentitels „Neuen Beitrag erstellen“ befindet sich ein einzeiliges Eingabefeld, in dem „Titel hier eingeben“ steht. In dieses Eingabefeld geben Sie einen eindeutigen Titel ein, der das Objekt prägnant beschreibt. Sobald Sie dort den ersten Buchstaben eingefügt haben, verschwindet „Titel hier eingeben“ und Sie können Ihren eingebenen Titel lesen.

Der Titels darf nicht zu viele Zeichen besitzen, sollte aber so aussagekräftig wie möglich sein. Beginnen Sie bei Objekten des öffentlichen Raums wie Denkmälern, Brücken, Brunnen oder Gebäuden mit dem Namen des Objekts. Dann folgt der Ort. Beispiel: „Luther-Denkmal in Eisleben„. Bei historischen Quellen oder Literatur beginnen Sie im Titel mit der Bezeichnung des Objekttyps. D.h „AK“ für Ansichtskarte oder „Literatur“ oder „Person“, wenn eine Biographie angelegt wird, jeweils mit Doppelpunkt dahinter. Anschließend folgt der Titel, der sich auf das Objekt bezieht. Entweder die Überschrift auf der Ansichtskarte oder der Titel der Literaturangabe mit dem Jahr, in der die Ansichtskarte gelaufen ist, oder dem Erscheinungsjahr. Beispiel: „AK: Berlin. Rolandbrunnen, 1904„.
Neuen Text eingeben
Unterhalb des Titel-Eingabefelds befindet sich das Text-Eingabefeld, das am oberen Rand ein dreizeiliges Menüfeld enthält, worüber Textformationen und Verlinkungen vorgenommen werden. Die Icons und Funktionen stimmen weitesgehend mit denen anderer Textverarbeitungsprogramme überein.

Da die meisten Icons selbst erklärend sind, werden an dieser Stelle nur ausgewählte Icons näher beschrieben:
 Bilddateien in Text einfügen: Wenn Sie Mediendateien in den Text einfügen wollen, klicken Sie auf diesen Button „Dateien hinzufügen“. Dadurch wird ein neues Fenster geöffnet, über das Sie ein Bild aus der Auswahl von bereits hochgeladenen Bildern auswählen können, ein Bild über eine URL einbinden können oder eins oder mehrere Bilder neu hochladen, bearbeiten und dann einfügen können.
Bilddateien in Text einfügen: Wenn Sie Mediendateien in den Text einfügen wollen, klicken Sie auf diesen Button „Dateien hinzufügen“. Dadurch wird ein neues Fenster geöffnet, über das Sie ein Bild aus der Auswahl von bereits hochgeladenen Bildern auswählen können, ein Bild über eine URL einbinden können oder eins oder mehrere Bilder neu hochladen, bearbeiten und dann einfügen können.
 Text als Zitat formatieren: Dieses Icon mit dem Tooltipp „Zitat“ in Form von hochgestellten Anführungszeichen formatiert einen Absatz als Zitat. Der Text wird eingerückt und erhält neben dem Anführungszeichen einen grauen Hintergrund.
Text als Zitat formatieren: Dieses Icon mit dem Tooltipp „Zitat“ in Form von hochgestellten Anführungszeichen formatiert einen Absatz als Zitat. Der Text wird eingerückt und erhält neben dem Anführungszeichen einen grauen Hintergrund.
 Absatz-Formatierungen festlegen: Hinter diesem Icon befindet sich ein Drop-down-Menü, über das ein Absatz als ebensolcher oder als Überschrift formatiert werden kann. Mit einem linken Mausklick auf den kleinen Pfeil nach unten öffnet sich das Drop-down-Menü.
Absatz-Formatierungen festlegen: Hinter diesem Icon befindet sich ein Drop-down-Menü, über das ein Absatz als ebensolcher oder als Überschrift formatiert werden kann. Mit einem linken Mausklick auf den kleinen Pfeil nach unten öffnet sich das Drop-down-Menü.  Wählen Sie die gewünschte Formatierung aus, das Menü schließt sich dann wieder und der markierte Textabschnitt ist anschließend als Überschrift oder Absatz formatiert.
Wählen Sie die gewünschte Formatierung aus, das Menü schließt sich dann wieder und der markierte Textabschnitt ist anschließend als Überschrift oder Absatz formatiert.
 Textfarbe ändern: Über dieses Icon können Sie die schwarze Standardfarbe für Text in eine andere gewünschte Farbe ändern. Mit einem Klick auf den kleinen Pfeil nach unten öffnet sich ein kleines Fenster mit mehreren Farben im Angebot:
Textfarbe ändern: Über dieses Icon können Sie die schwarze Standardfarbe für Text in eine andere gewünschte Farbe ändern. Mit einem Klick auf den kleinen Pfeil nach unten öffnet sich ein kleines Fenster mit mehreren Farben im Angebot:
 Ein Klick auf die Wunschfarbe und entsprechend verfärbt sich der Unterstrich des „A“ sowie der zuvor markierte Text im Texteingabefeld. Diese Farbe bleibt anschließend in der Formatierungsleiste so stehen. Sie können anschließend weitere Worte und Sätze mit dieser Farbe gestalten, indem Sie auf das „A“ klicken. Wünschen Sie allerdings wieder schwarz als Textfarbe müssen Sie diese Farbe über den Pfeil nach unten in dem geöffneten Farbfensters neu markieren.
Ein Klick auf die Wunschfarbe und entsprechend verfärbt sich der Unterstrich des „A“ sowie der zuvor markierte Text im Texteingabefeld. Diese Farbe bleibt anschließend in der Formatierungsleiste so stehen. Sie können anschließend weitere Worte und Sätze mit dieser Farbe gestalten, indem Sie auf das „A“ klicken. Wünschen Sie allerdings wieder schwarz als Textfarbe müssen Sie diese Farbe über den Pfeil nach unten in dem geöffneten Farbfensters neu markieren.
 Unformatierten Text einfügen: Dieses Icon mit dem Namen „Als Text einfügen“ sollten Sie „aktivieren“, wenn Sie einen Text aus einem Word-Dokument kopieren und in den Beitrag einfügen wollen. Da bei Word-Texten häufig die Formatierungen mit kopiert und dann auch in den Text eingefügt werden, ist es notwendig, diese kopierten Textbausteine „als Text einzufügen“, denn diese Word-Formatierungen verursachen Fehler bei der Darstellung in WordPress. Sämtliche Formatierungen werden über diese Funktion ignoriert.
Unformatierten Text einfügen: Dieses Icon mit dem Namen „Als Text einfügen“ sollten Sie „aktivieren“, wenn Sie einen Text aus einem Word-Dokument kopieren und in den Beitrag einfügen wollen. Da bei Word-Texten häufig die Formatierungen mit kopiert und dann auch in den Text eingefügt werden, ist es notwendig, diese kopierten Textbausteine „als Text einzufügen“, denn diese Word-Formatierungen verursachen Fehler bei der Darstellung in WordPress. Sämtliche Formatierungen werden über diese Funktion ignoriert.  Sie erkennen die „Aktivierung“ an einer kleineren Erhebung des Icons, d.h. wenn Sie wiederholt einen kopierten Text einfügen, reicht es, nur einmal auf das Icon zu klicken.
Sie erkennen die „Aktivierung“ an einer kleineren Erhebung des Icons, d.h. wenn Sie wiederholt einen kopierten Text einfügen, reicht es, nur einmal auf das Icon zu klicken.
 Formatierungen löschen: Sollten Sie doch einmal versehentlich Word-Formatierungen eingefügt haben oder eine vorgenommene Formatierung rückgängig machen wollen, wählen Sie dieses Icon „Formatierung löschen“ in Form eines Radiergummis aus. Markieren Sie zuvor die entsprechende Stelle mit gedrückter linker Maustaste und klicken dann auf dieses Icon. Danach sind die Formatierungen weg und es ist nur noch ein blanker Text zu lesen.
Formatierungen löschen: Sollten Sie doch einmal versehentlich Word-Formatierungen eingefügt haben oder eine vorgenommene Formatierung rückgängig machen wollen, wählen Sie dieses Icon „Formatierung löschen“ in Form eines Radiergummis aus. Markieren Sie zuvor die entsprechende Stelle mit gedrückter linker Maustaste und klicken dann auf dieses Icon. Danach sind die Formatierungen weg und es ist nur noch ein blanker Text zu lesen.
 Verlinkung herstellen: Diese beiden Icons in Form eines abstrahierten Kettenglieds stellen Verlinkungen her oder entfernen diese wieder. Wenn kein Text markiert ist, ist diese Funktion nicht aktiv und ist nur undeutlich zu sehen.
Verlinkung herstellen: Diese beiden Icons in Form eines abstrahierten Kettenglieds stellen Verlinkungen her oder entfernen diese wieder. Wenn kein Text markiert ist, ist diese Funktion nicht aktiv und ist nur undeutlich zu sehen.  Sobald aber ein Wort markiert ist, werden die beiden Kettenglieder mit einer Verbindung und ohne eine Verbindung deutlich sichtbar. Das linke Kettenglied zeigt als Tooltipp „Link einfügen/ändern“ an. Soll ein eingefügter Hyperlink wieder entfernt werden, markiert man den Link und klickt auf das Icon mit dem unterbrochenen Kettenglied. Dieses Icon zeigt den Tooltipp „Link entfernen“, wenn man mit der Maus darüber fährt.
Sobald aber ein Wort markiert ist, werden die beiden Kettenglieder mit einer Verbindung und ohne eine Verbindung deutlich sichtbar. Das linke Kettenglied zeigt als Tooltipp „Link einfügen/ändern“ an. Soll ein eingefügter Hyperlink wieder entfernt werden, markiert man den Link und klickt auf das Icon mit dem unterbrochenen Kettenglied. Dieses Icon zeigt den Tooltipp „Link entfernen“, wenn man mit der Maus darüber fährt.
 Sonderzeichen einfügen: Dieses Icon mit dem Omega-Zeichen und dem Tooltipp „Sonderzeichen“ ist für das Einsetzen von Sonderzeichen in den Text vorgesehen. nach einem Klick auf dieses Icon öffnet sich wieder ein kleines Fenster und Sie haben eine große Auswahl an Symbolen und besonderen Schriftzeichen zur Verfügung. Markieren Sie ein Zeichen und über den Button „schließen“, verschwindet nicht nur das kleine Sonderzeichen-Fenster, sondern ist auch das Zeichen im Text eingefügt. Wenn Sie auf das Kreuz oben rechts klicken, wird das Fenster geschlossen, ohne dass ein Sonderzeichen im text übernommen wird.
Sonderzeichen einfügen: Dieses Icon mit dem Omega-Zeichen und dem Tooltipp „Sonderzeichen“ ist für das Einsetzen von Sonderzeichen in den Text vorgesehen. nach einem Klick auf dieses Icon öffnet sich wieder ein kleines Fenster und Sie haben eine große Auswahl an Symbolen und besonderen Schriftzeichen zur Verfügung. Markieren Sie ein Zeichen und über den Button „schließen“, verschwindet nicht nur das kleine Sonderzeichen-Fenster, sondern ist auch das Zeichen im Text eingefügt. Wenn Sie auf das Kreuz oben rechts klicken, wird das Fenster geschlossen, ohne dass ein Sonderzeichen im text übernommen wird.

Textaufbau und -gestaltung
In der kudaba sollen alle Objekte – jeweils abhängig vom Objekttyp – die gleiche Textstruktur besitzen. Orientieren Sie sich bitte je nach Objekttyp an den bereits publizierten Objekten. Begonnen wird mit einem
- beschreibenden Textabschnitt, gefolgt von
- Kurzinformationen zum Objekt „Daten zum …“, danach – wenn vorhanden –
- Literaturangaben mit der Überschrift „Literatur“, dann
- die „Bildergalerie“, entweder mit der Galerie-Ansicht von zahlreichen Fotos oder den großen Darstellungen von wenigen Abbildungen und der Schluss wird gebildet mit dem
- Hinweis auf die Möglichkeit, Fehlerhinweise und weiterführende Informationen über die Kommentar-Funktion an die kudaba richten zu können.
Hyperlinks in Text einfügen
Wie oben bereits beschrieben, befinden sich in der Editor-Menüleiste zwei Icons ![]() in Form von Kettengliedern, von denen das linke eine Verknüpfung herstellt und das rechte den Link wieder entfernt, ohne dabei das ursprünglich verlinkte Wort zu löschen. Die Icons sind nur dann in dieser Weise deutlich zu erkennen, wenn zuvor ein Wort markiert wurde, das
in Form von Kettengliedern, von denen das linke eine Verknüpfung herstellt und das rechte den Link wieder entfernt, ohne dabei das ursprünglich verlinkte Wort zu löschen. Die Icons sind nur dann in dieser Weise deutlich zu erkennen, wenn zuvor ein Wort markiert wurde, das ![]() entweder mit einer anderen Seite verknüpft werden soll oder das von der Verknüpfung befreit werden soll. Ansonsten sind beide Icons blass dargestellt.
entweder mit einer anderen Seite verknüpft werden soll oder das von der Verknüpfung befreit werden soll. Ansonsten sind beide Icons blass dargestellt.
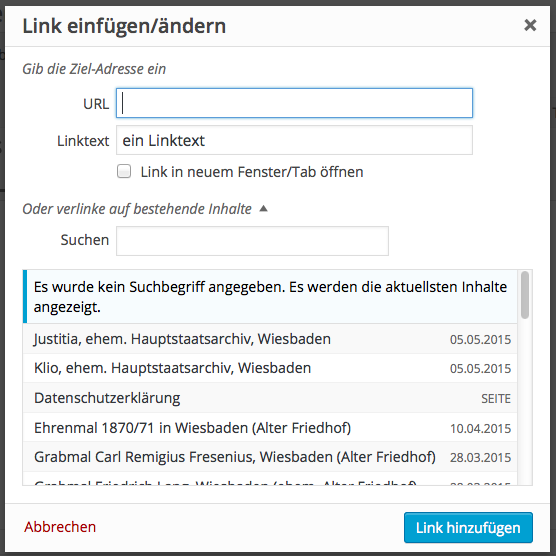
Um eine Verknüpfung aufzubauen, markieren Sie zuerst das Wort oder die Wörter. Dann klicken Sie mit der linken Maustaste auf das Kettensymbol (linkes Icon). Es öffnet sich ein kleineres neues Fenster, über das die URL einzutragen ist.

Der zuvor für den Link markierte Text wird in der zweiten Eingabezeile entsprechend angezeigt. Wenn Sie diesen Text oder dieses Wort an dieser Stelle ändern, wird er automatisch auch im Editorfenster verändert (in früheren WordPress-Versionen befand sich anstelle der jetzigen zweiten Eingabezeile die Eingabezeile des sogenannten Alternativtextes, der als Tooltipp in manchen Browsern angezeigt wurde, wenn man mit der Maus über den Link ging. Seit WP 4.2 ist diese Funktion aus verschiedenen Gründen kassiert worden).
Unter den beiden oberen Eingabezeilen befindet sich ein Kästchen, das mit einem Haken aktiviert werden kann, wenn sich nach dem Klick ein neues Browserfenster öffnen soll.
- Wenn Sie auf einen anderen Objektbeitrag innerhalb der kudaba verlinken wollen, können Sie aus der im unteren Bereich des Fensters aufgeführten Liste eine der vorhandenen Seiten bzw. einen der Beiträge auswählen. Sollte der gewünschte Titel nicht am Anfang der Liste aufgeführt sein, können Sie über den Eintrag eines oder mehrerer Suchbegriffe im „Suche“-Eingabefeld darüber entsprechend die aufgeführten Titel in der Liste auf ein Minimum reduzieren und dann den passenden über einen Klick auswählen. Anschließend erscheint oben automatisch im URL-Feld die URL.
Markieren Sie bitte nicht mit einem Haken im Kästchen den Aufruf eines neuen Tabs bzw. eines neuen Browserfensters. Die Navigation innerhalb der kudaba soll kontinuierlich in ein und demselben Browserfenster stattfinden.
Mit einem Klick auf den blauen Button „Link hinzufügen“, geschieht ebensolches. Über die rot markierte „Abbrechen“-Funktion links vom blauen Button gelangen Sie zurück zum Text, ohne dass ein Link gesetzt oder geändert wurde.
- Wenn Sie auf Kategorien wie Personen, Material, Stil, Zeit und dergleichen mehr verlinken wollen, sollten Sie ebenfalls keinen Haken im Kästchen zum Öffnen eines neuen Browserfensters setzen. Auch bei diesen Links sollten keine neuen Fenster geöffnet werden, sondern die Navigation im gleichen Fenster stattfinden.
Um eine Kategorie zu verlinken, kopieren Sie sich im ersten Schritt die URL der entsprechenden Kategorie. Am besten ist, Sie öffnen sich hierfür über einen Klick auf „Vorschau“, im Editier-Fenster oben rechts neben „Speichern“, die Webansicht des neuen Objekt-Beitrags. Über „Vorschau“ öffnet sich immer die Webansicht in einem neuen Fenster oder Tab, während dies über „Beitrag ansehen“ oberhalb des Text-Eingabefeldes immer im gleichen Fenster geschieht. Sie benötigen aber ein geöffnetes Bearbeitungs-Fenster und eine geöffnete Webansicht, um sich die Links in der Webansicht zu kopieren und im Bearbeitungs-Fenster einfügen zu können. Zuvor sollten Sie natürlich alle passenden Kategorien bereits im Objekt-Beitrag markiert haben und den diesen gespeichert haben.
Gehen Sie in der Webansicht an den unteren Rand des Beitrags und klicken entweder auf die gewünschte Kategorie, um dann von der geöffneten Seite die URL oben aus der URL-Zeile des Browsers zu kopieren, oder – und das geht schneller – Sie öffnen mit einem rechten Mausklick auf diese Kategorie ein Kontextmenü, in dem sich der Untermenü-Punkt „Link-Adresse kopieren“ befindet. Mit dem linken Mausklick kopieren Sie die URL und können Sie nun im Bearbeitungs-Fenster in die URL-Zeile einfügen.
- Wenn Sie einen Link auf eine externe Seite wie z.B. einen Wikipedia-Artikel einfügen wollen, kopieren Sie sich die URL aus Wikipedia und fügen diese in die URL-Zeile ein.
Bei externen Links sollten Sie mit einem Haken im Kästchen das Öffnen eines neuen Browserfensters nach Betätigung des Links aktivieren.
- Um einen bestehenden Link zu ändern, klicken Sie – nachdem Sie den Link-Text markiert haben – ebenso auf das linke Icon. Dort finden Sie dann die eingetragenen Parameter in dem geöffneten kleinen Fenster vor, die Sie nun ändern können und über den blauen Button unten speichern.
- Ein bestehender Link kann auch wieder ersatzlos entfernt werden. Markieren Sie die verknüpfte Textstelle und klicken in diesem Fall auf das rechte Icon. Die Verknüpfung ist anschließend entfernt.
Bilddateien in einen Text einfügen
Wie oben bereits beschrieben, wird über einen Klick auf das Icon „Dateien hinzufügen“ ![]() die Mediathek geöffnet, in der sich alle Mediendateien befinden.
die Mediathek geöffnet, in der sich alle Mediendateien befinden.
 Dort können sowohl Texte in Form von PDF-Dokumenten, als auch internettaugliche Bilddateien (PNG- oder JPG-Dateien) abgelegt werden.
Dort können sowohl Texte in Form von PDF-Dokumenten, als auch internettaugliche Bilddateien (PNG- oder JPG-Dateien) abgelegt werden.
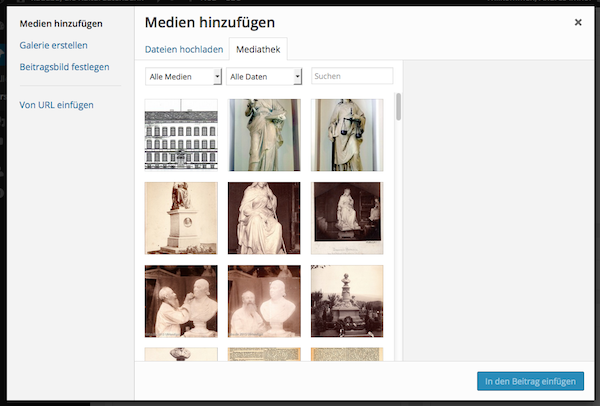
- Unter dem Aktenreiter bzw. Tab „Mediathek“ sehen Sie die bereits vorhandenen Mediendateien, von denen Sie sich ein Datei zum Einfügen in den Text anklicken und dadurch markieren können. Ein Klick auf den blauen Button „In den Beitrag einfügen“ schließt diesen Vorgang ab.
- Sie können aber auch über den Aktenreiter „Dateien hochladen“ neue Mediendateien auf dem Webserver ablegen und anschließend in den Beitrag einfügen.
- Wenn Sie mit der Maus zum linken Rand des Fensters gehen und auf „Galerie erstellen“ klicken, können Sie vorhandene Dateien oder neu hochzuladene Dateien zu einer Galerie zusammenfassen und in den Beitrag einfügen. Die Bilder erscheinen dann im Text als kleine, Daumennagel große Bildchen, sogenannte „Thumbnails“, zu jeweils drei Spalten in mehreren Zeilen geordnet. Wenn man dann in der Webansicht auf ein Bild klickt, erscheint dieses in einer größeren Darstellung.
- Sie können auch über dieses Fenster das „Beitragsbild“ festlegen, wie es weiter unten noch einmal detaillierter beschrieben wird.
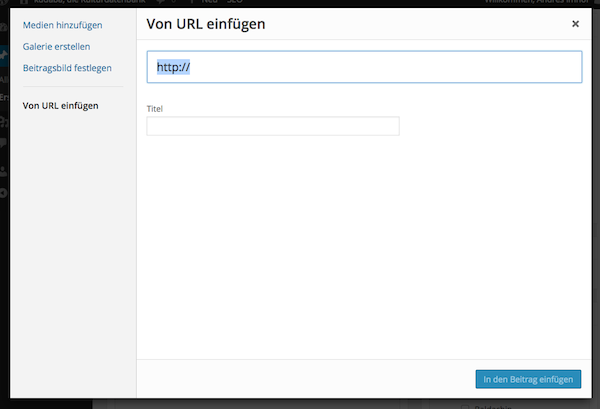
- Im linken Bereich des Fensters kann man über den untersten Menüpunkt „Von URL einfügen“ ebenfalls ein Bild in den Beitrag einfügen, das im Internet über eine URL verfügbar ist.

Beitrag speichern und veröffentlichen
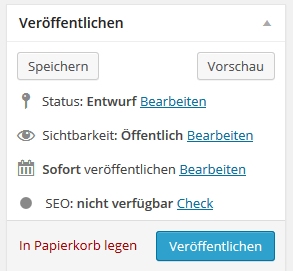
Am rechten Rand des Browser-Fensters befinden sich mehrere weiß unterlegte Blöcke, von denen der oberste Block „Veröffentlichen“ heißt. Über die in diesem rahmen enthaltenen Funktionen kann ein Beitrag als Entwurf gespeichert, in einer Vorschau betrachtet und schließlich veröffentlicht werden.
 Speichern Sie, solange Sie noch am Text arbeiten, den Beitrag immer über den Button „Speichern“ oben links im Rahmen. Betrachten Sie zwischendurch immer mal wieder die Web-Darstellung über einen Klick auf den Button „Vorschau“. Es öffnet sich dann ein neuer Tab in Ihrem Browser oder ein neues Browser-Fenster, je nach Ihrer Browser-Konfiguration. Klicken Sie als Autor*in nicht auf den Button „Veröffentlichen“, da der Entwurf zunächst von der kudaba-Redaktion geprüft werden muss. Klicken Sie stattdessen auf „Bearbeiten“ rechts neben „Status: Entwurf„. Es erscheint anschließend darunter ein Drop-down-Menü, in dem zunächst noch „Entwurf“ steht.
Speichern Sie, solange Sie noch am Text arbeiten, den Beitrag immer über den Button „Speichern“ oben links im Rahmen. Betrachten Sie zwischendurch immer mal wieder die Web-Darstellung über einen Klick auf den Button „Vorschau“. Es öffnet sich dann ein neuer Tab in Ihrem Browser oder ein neues Browser-Fenster, je nach Ihrer Browser-Konfiguration. Klicken Sie als Autor*in nicht auf den Button „Veröffentlichen“, da der Entwurf zunächst von der kudaba-Redaktion geprüft werden muss. Klicken Sie stattdessen auf „Bearbeiten“ rechts neben „Status: Entwurf„. Es erscheint anschließend darunter ein Drop-down-Menü, in dem zunächst noch „Entwurf“ steht.
 Über einen Klick auf „Abbrechen“ kommen Sie jeweils wieder zur Ausgangssituation. Klicken Sie jedoch auf den Pfeil nach unten und es erscheint folgende Auswahl:
Über einen Klick auf „Abbrechen“ kommen Sie jeweils wieder zur Ausgangssituation. Klicken Sie jedoch auf den Pfeil nach unten und es erscheint folgende Auswahl:
 Wählen Sie „Ausstehender Review“ aus, dann erhalten Sie innerhalb des Rahmens folgende Ansicht:
Wählen Sie „Ausstehender Review“ aus, dann erhalten Sie innerhalb des Rahmens folgende Ansicht:
 Wenn Sie jetzt auf „OK“ klicken, ändert sich der Rahmen „Veröffentlichen“ in folgende Ansicht:
Wenn Sie jetzt auf „OK“ klicken, ändert sich der Rahmen „Veröffentlichen“ in folgende Ansicht:
 Wenn Sie nun auf „Als unerledigt speichern“ klicken, wird in der Beitragsübersicht dieser Beitrag als „unerledigt“ markiert, während er zuvor als „Entwurf“ markiert war. Die kudaba-Redaktion kann auf diese Weise erkennen, dass Sie den Beitrag prüfen kann. Mit einem Klick auf „Bearbeiten“ kann dieser Status wie zuvor geändert werden.
Wenn Sie nun auf „Als unerledigt speichern“ klicken, wird in der Beitragsübersicht dieser Beitrag als „unerledigt“ markiert, während er zuvor als „Entwurf“ markiert war. Die kudaba-Redaktion kann auf diese Weise erkennen, dass Sie den Beitrag prüfen kann. Mit einem Klick auf „Bearbeiten“ kann dieser Status wie zuvor geändert werden.
Erst nachdem die kudaba-Redaktion zu dem Beitrag eine positive Rückmeldung gegeben hat, können Sie diesen über den blauen Button „Veröffentlichen“ online publizieren. Sollten Sie dagegen schon vorher den Beitrag verwerfen wollen, klicken auf den rot markierten Link „In den Papierkorb legen“, der sich links neben dem „Veröffentlichen“-Button befindet.
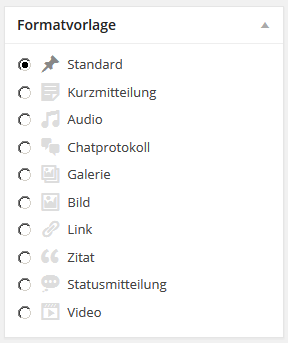
Zuweisung einer Formatvorlage
Unterhalb des weiß unterlegten Rahmens „Veröffentlichen“ befindet sich der gleichermaßen unterlegte Rahmen „Formatvorlage“. In diesem Rahmen sind verschiedene Beitragstypen aufgelistet. Es kann davon immer nur eine ausgewählt werden. Standardmäßig ist „Standard“ markiert. Klicken Sie auf eine andere Vorlage, wechselt der schwarze Punkt im weißen Kreis zu der neu ausgewählten Vorlage. In der kudaba wird in der Regel bei Beiträgen mit mehr als einer möglichen Abbildung „Galerie“ ausgewählt.

Zuweisung eines Beitragsbildes
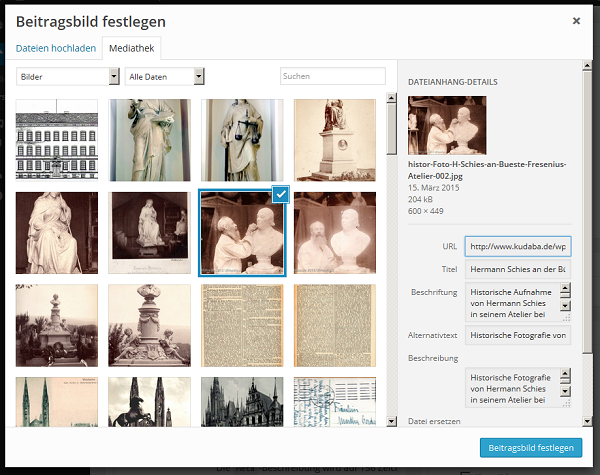
Jedem Beitrag, in dem ein oder mehrere Bilder gezeigt werden, sollte eins davon als „Beitragsbild“ zugewiesen werden. Dieses Beitragbild wird auf der Übersichtsseite und im konkreten Beitrag selbst an oberster Stelle gezeigt. Die Zuweisung geschieht über den weiß unterlegten Rahmen „Beitragsbild“ am rechten Rand des Browserfensters.

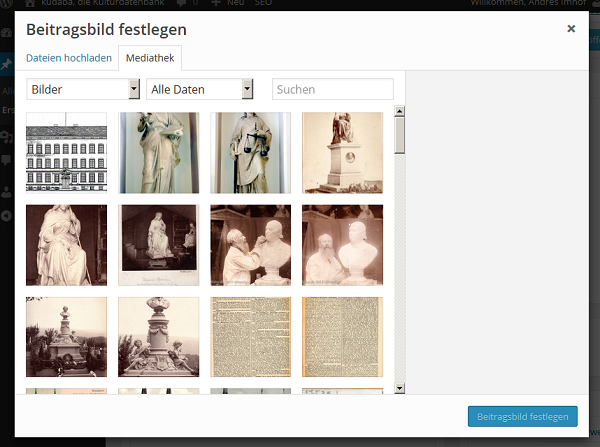
Wenn Sie auf „Beitragsbild festlegen“ klicken öffnet sich wieder ein Fenster, in dem die vorhandenen Bilder in einer Rasterdarstellung angezeigt werden. Die zuletzt beigefügten Bilder stehen ganz oben, je länger der Upload zurückliegt, desto tiefer muss man nach unten scrollen.

Sie können auch zu diesem Zeitpunkt ein neues Bild hochladen, das Sie dann als Beitragsbild festlegen wollen. Eine neue Datei hochladen erfolgt über einen Klick auf den blau markierten Aktenreiter bzw. Tab „Dateien hochladen“.
In der Regel legen Sie jedoch erst das Beitragsbild fest, wenn der Beitrag mit Text und Bildern inhaltlich abgeschlossen ist. D.h. die potenziellen Bilder befinden sich alle bereits in der „Mediathek“. Darum brauchen Sie lediglich das passende Bilde einmal anzuklicken. Das Bild erhält einen blauen Rahmen und einen Haken in der oberen rechten Ecke.
Nachdem das Bild markiert wurde, erscheinen die zugehörigen Metadaten in der rechten Spalten. Ein Klick auf den blauen Button „Beitragsbild festlegen“ schließt das Fenster und speichert das Bild als Beitragsbild. Im Editier-Fenster erscheint nun im weiß unterlegten Block „Beitragsbild“ das ausgewählte Bild sowie darunter der blau markierte Link „Beitragsbild entfernen“. Über Letzteren können Sie Ihre Auswahl jederzeit wieder löschen und anschließend eine neue Festlegung beginnen.